Nov 01, 2025
Updates to Alert Logic
Based on user feedback, we have updated our alerting logic to reduce notification noise and provide more meaningful alerts.

"With PageSpeedPlus we automated our daily page speed checks and saved many hours of manual labour. Great value for money and good customer service – Ivo van den Dijssel, Lead SEO at acsi.eu "
"PageSpeedPlus has helped us identify bottlenecks and improve our scores. Slack notifications and score history are of great value. A really smart and effective tool."
"Optimizing a site for speed isn't set it and forget it. Routine website changes like a plugin update, a client adding a large image, or a developer forgetting to turn caching back can leads to surprise low page speed scores and a lower return on a client's Digital Marketing initiatives. The amazing Page Speed Plus toolset is our trusted backup. It let's us know when there's a change so that we can fix it before Google notices."
"After experimenting with a curated list of candidates, we were impressed by the service offering of PageSpeedPlus. They approach Cache Warming by your sitemap, insuring a thorough, well-organized approach. We were also particularly impressed by how easy the API is to work with, which keeps the experience automated and turn-key for our customer base from click on, to click off."
PageSpeedPlus.com is the premier tool for Web Performance Monitoring.

Real world web vitals scores from your users

Important URLs are checked every hour, day or week


Lab and field data tracked over time

Track pages against your rivals.

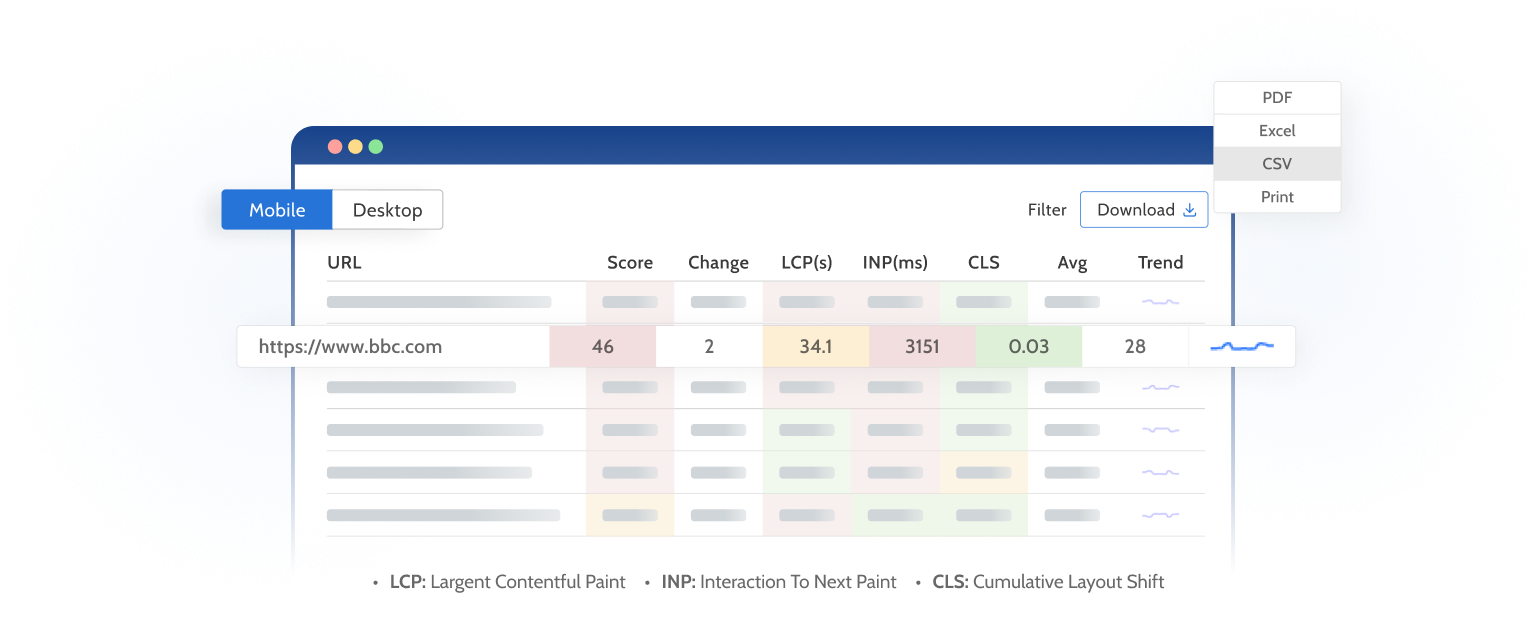
Test Page Speed Insights in bulk across every page of your website

Alerts when a URL is slow via Email, Slack & Teams

Set and forget. Hourly, daily and weekly options

Data exported for analysis in your favorite tools

On demand scans at the click of a button

Generate reports to share with your clients

Comprehensive API docs to integrate into your own tools and systems

Create additional teams in your account. Ideal for agencies.

Accelerate your site with multi region cache warming

Track actual loading time from 11 locations around the world

Make your dashboard public to display externally

Tools for debugging website performance

Understand exactly what impacts your score

Lab and Field data from version 5 of the Pagespeed Insights API, which always runs the latest version of lighthouse.
Analyze how your site performs with real user monitoring data to understand exactly what users see.
Your important pages are automatically checked every day. If a URL falls below the thresholds specified, it's tagged as failing. View the status of all your monitored URLs without having to manually test each one.
Analyse the Page Speed score for every URL over time so you can see exactly when it dropped and relate changes back to code releases or content updates.
Test every page on your website using the sitemap.xml to get the full picture of what your Page Speed score is and unearth the slow pages buried deep in your information architecture.
PageSpeedPlus monitors PageSpeed Insights scores for any website and sends alerts when important pages are slow. You have the ability to highlight which pages should be monitored from the dashboard.
PageSpeedPlus also runs full site scans so every page on your website is tested on both mobile and desktop. Users receive an email with an average score when a full site scan completes so you can get an overall view of what your score is and if you need to look deeper at our reports.
PageSpeed insights is a fantastic service for people who operate small websites that don't change very often. You can paste a URL and receive a detailed report in 20 seconds explaining how that page performs in the eyes of Google.
However, there is no way to automate this and you have to return to the PageSpeed Insights UI and repeat the process time after time. Very frustrating.
Additionally, if you have more than a handful of pages it becomes impossible to test them all so most people fall back to testing the homepage and some other URLs they feel are important.
Having built websites that required good Pagespeed Insights scores, we got tired of these repetitive tasks getting in the way of rewarding development work and felt they could be solved by a well designed tool with automation. From that, PageSpeedPlus.com was formed.
/ month
/ month
/ month
Answers to common questions.
No. Everything can be controlled from your dashboard.
We scan your monitored URLs hourly, daily or weekly. If your score is good you won't hear from us. However, if it's slow you'll receive an email and slack message if requested. This can be set in the backend.
Each URL is checked 3 times on mobile and 3 times on desktop. The final score is the average of the 3 scans.
Google looks favourably on sites that score 90 and above but we allow you to set your own thresholds for alerts.
Monitored URLs are in depth scans that measure a wide range of things multiple times to give an average score that is more representative of real world behaviour. Full Site Scans measure less things and only take one reading. See a full comparison in our docs.
Yes, we test every URL on mobile and desktop.
The primary metric we focus on and what we based our alerts around is the score from 1 to 100 returned by the PageSpeed Insights API. For additional insight, we also show Lighthouse and Web Vitals scores Largest Contentful Paint(LCP) and First Input Delay(FID) and Cumulative Layout Shift(CLS)
Yes, PageSpeed Plus is powered by version 6 of the PageSpeed Insights API which uses lab and field data from Lighthouse and allows us to return all data points available.
Yes. Data is automatically exported to a google sheet. From there it can be ingested into other tools.
You have the option of daily, weekly(at the weekend) and on demand scans. We recommend a weekly scan unless you are releasing major changes that could impact your score.
Your go-to resource for mastering website performance and staying ahead in digital trends.
Nov 01, 2025
Based on user feedback, we have updated our alerting logic to reduce notification noise and provide more meaningful alerts.
Oct 22, 2025
Google has officially removed First Meaningful Paint (FMP) and Progressive Web App (PWA) audits from both Lighthouse and the PageSpeed Insights API.